Crypto Dashboard: Live rates of cryptos. Learn to use APIs in React.js projects
We are going to build a Crypto Dashboard using which we can see the live rates and volumes of crypto coins. Through the project, we will learn how we can use APIs in our projects.
Prerequisite
- Basic Knowledge of React, CSS
- node installed in your system
- Code Editor(VS code editor is used)
Creating react-app
Go to the terminal and create a react app using the below command. Give your app name as your choice. I have named it cryptodashboard.
npx create-react-app your-app-name
Once the app is created just give it a run for your happiness to see the traditional react logo ; ) Don't forget to get inside your app folder before running the command.
cd my-app
npm start
Hurray!! so you have started your react app.

Creating Boiler plate for the project
- open the src folder and delete the files we don't need - app.css, app.test.js, logo.svg, reportWebVitals.js, setupTest.js and delete the logos in the public folder.
- In index.js remove line no 5- import reportWebVitals from './reportWebVitals', remove reportWebVitals from the end of index.js, and remove the import line of react-dom.
- remove the code in the app.js. we are going to write our own code inside app.js.
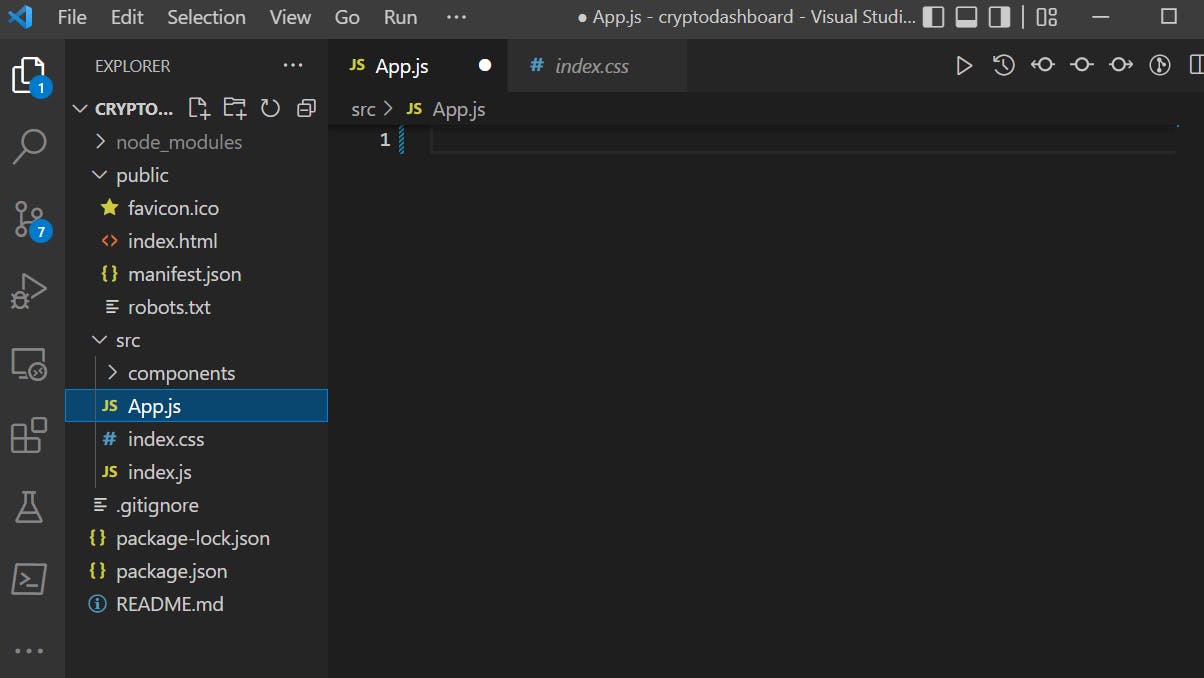
- Inside src create a new folder named components. your project structure will look like the below

Installing Axios to use APIs
So our boilerplate is ready so now our next step is installing Axios.
npm install axios
we are going to fetch crypto coin rates from an external API. Axios is a library that creates HTTP requests to fetch data from external API. so you can use it every time while connecting external APIs in your project. To know more about axios you can visit the below link
Getting CoinGecko API URL for crypto market live data
We can use CoinGecko API to fetch the live rates of crypto coins.
Step 1-
To use the coinGecko API you need to create an account on CoinGecko and also need to subscribe. Below is the given link for Coingecko API.
Note- It is necessary to subscribe Coingecko. you can select the free package cost 0.00$
Step 2-
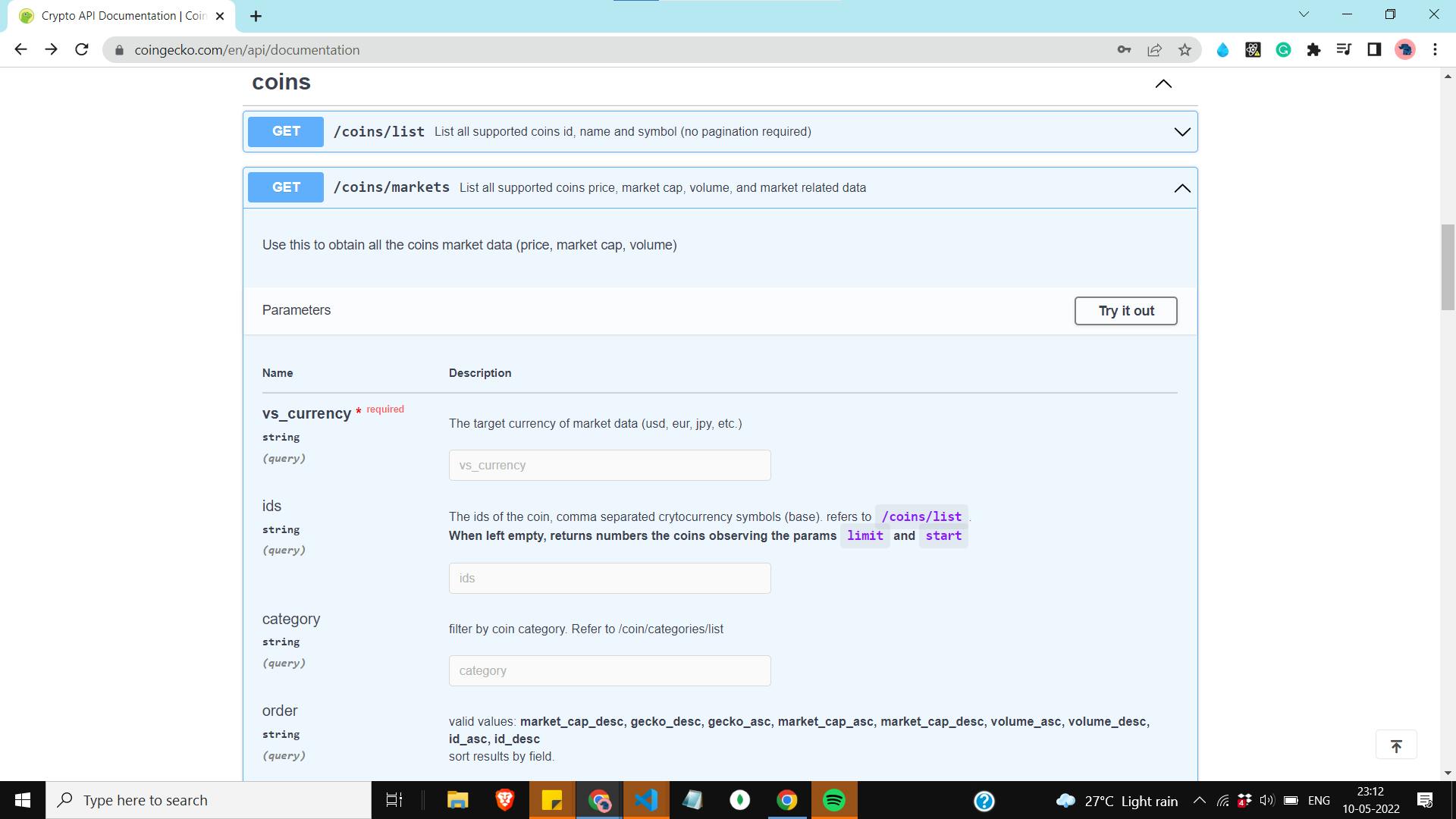
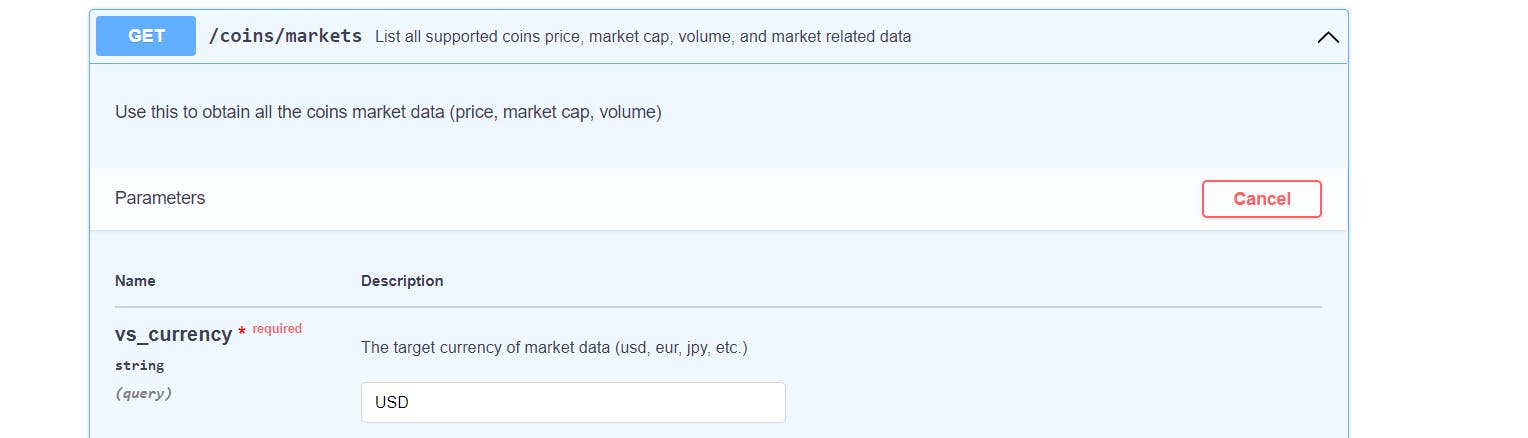
once you open the API link you can see various API urls, go to the coins category and select the 2nd API coins/markets

Step 3-
Click on the button Try It out on the right side. In the currency field provide your currency in which you want to see the crypto rate. I have given USD.

Step4-
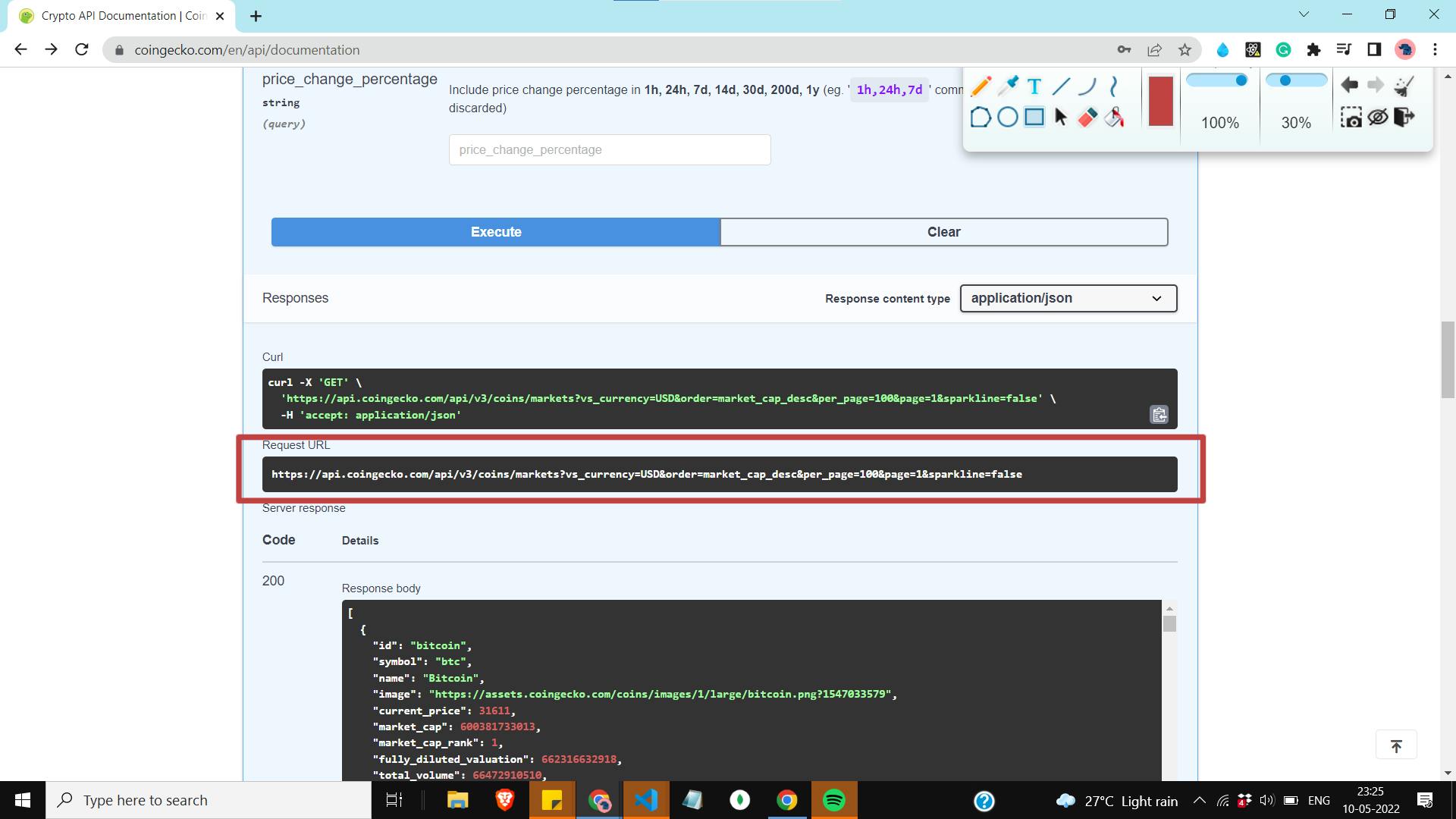
Don't change any other field go down and click on execute to get your API URL. copy the request URL. paste it somewhere to save it. This is the API URL that contains the live rates which we will link in our react app.

If you paste the URL into your browser you can see the JSON data of the crypto market. so now as we get our API URL let's add it to our project.
Integrate API in React app
Step 1- Go to the components folder and create Home.js .
Step 2- In the Home.js we will have a search bar to search coins and will display coins data. create 2 use state hooks coins and search. we will use the hooks for search functionality and mapping the coin results.
Step3 - we will use Axios and create a get a request to fetch the data from our API URL. Inside the get, paste the API URL copied from CoinGecko.
import React from "react";
import axios from "axios";
import { useEffect, useState } from "react";
function DisplayCoins() {
const [coins, setCoins] = useState([]);
const [search, setSearch] = useState("");
useEffect(() => {
axios.get(//use your API URL copied from coin gecko
"https://api.coingecko.com/api/v3/coins/markets?vs_currency=USD&order=market_cap_desc&per_page=100&page=1&sparkline=false"
).then((res) => {
setCoins(res.data);
}).catch((error) => console.log(error));
});
return(<>Search</>)
}
Create functions to search and display Data
- Inside the DisplayCoin function, we will create handlechange functions to handle the searches and display search data. we can filter out all the searches and avoid the case sensitivity and map the result data using the filterCoins function.
const handleChange = (e) => {
setSearch(e.target.value);
};
const filterCoins = coins.filter((coin) =>
coin.name.toLowerCase().includes(search.toLowerCase())
);
create div classes for the search bar. create the search bar element and will apply the above handlechange function to it to make the search bar functional.
Note- use the class names same as the code snippet so that you can copy the custom css from my github repo.
<div className="time-series">
<div className="coin-search">
<h1 className="coin-text">Find your Crypto</h1>
<form>
<input
type="text"
placeholder="Search"
className="coin-input"
onChange={handleChange}
/>
</form>
</div>
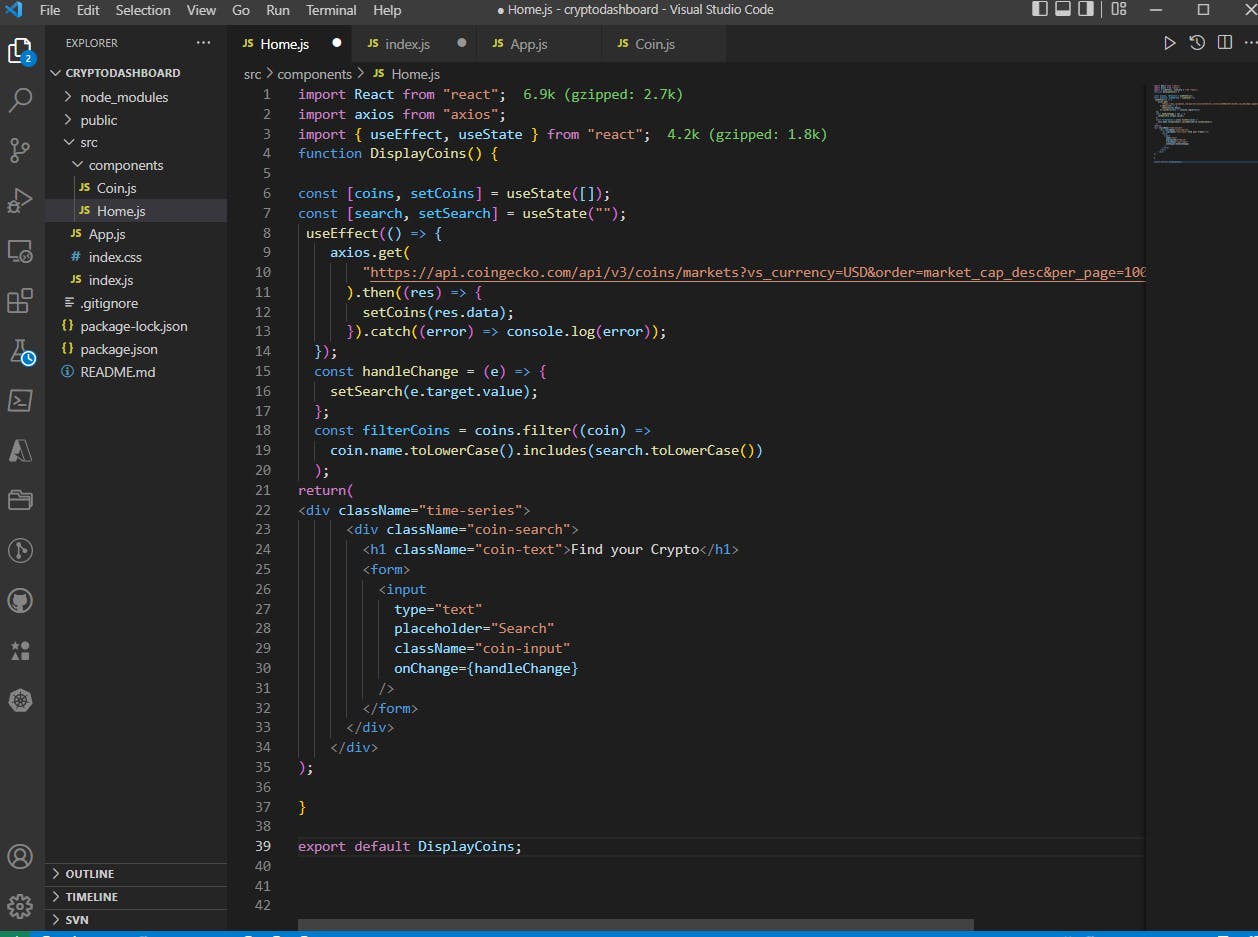
your home.js will look like the below

If you have pasted your API URL in the browser or in Postman you can see the result JSON data contains various attributes of the crypto coins like price_change, market_cap_change but we don't need all the data. so we will use the filtercoins function we have created after handlechange and map our expected data to our project.
Display Coin Data
Now we will create another component coin to display Coin data.
- create a Coin.js file inside the component folder we will display data through this file. Inside Coin.js create a coin component to display coin data like below
import React from "react";
const Coin = ({ name, price, symbol, volume, image }) => {
return (
<>
<div className="coin-container">
<div className="coin-row">
<div className="coin">
<img src={image} alt="crypto"></img>
<h1>{name}</h1>
<p className="coin-symbol">{symbol}</p>
</div>
<div className="coin-data">
<p className="coin-price">${price}</p>
<p className="coin-volume">${volume.toLocaleString()}</p>
</div>
</div>
</div>
</>
);
};
export default Coin;
- Go back to the Home.js and map the search result to this Coin component. So basically we are passing our coin data from Home.js to Coin.Js. use the filter fucntions in home.js
{filterCoins.map((coin) => {
return (
<Coin
key={coin.id}
name={coin.name}
image={coin.image}
symbol={coin.symbol}
volume={coin.market_cap}
price={coin.current_price}
/>
);
})}
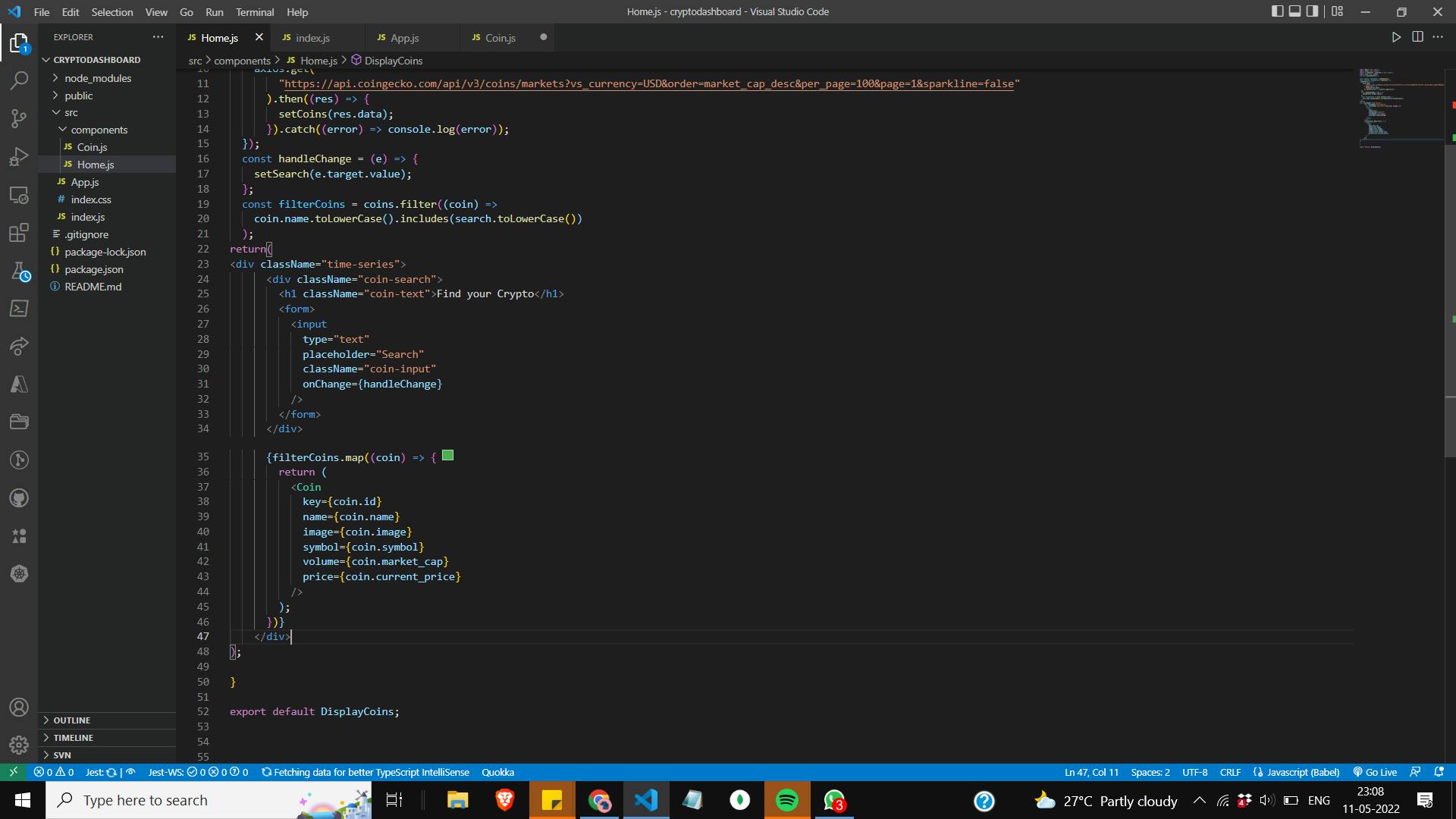
Final Home.js will be the below image

Add component to App.js
Now we only need to import to the displayCoin components to app.js
import DisplayCoins from "./components/Home";
const App = () => {
return (
<div className="main-container">
<div className="app">
<DisplayCoins/>
</div>
</div>
);
};
export default App;
Adding css
run your project
npm start
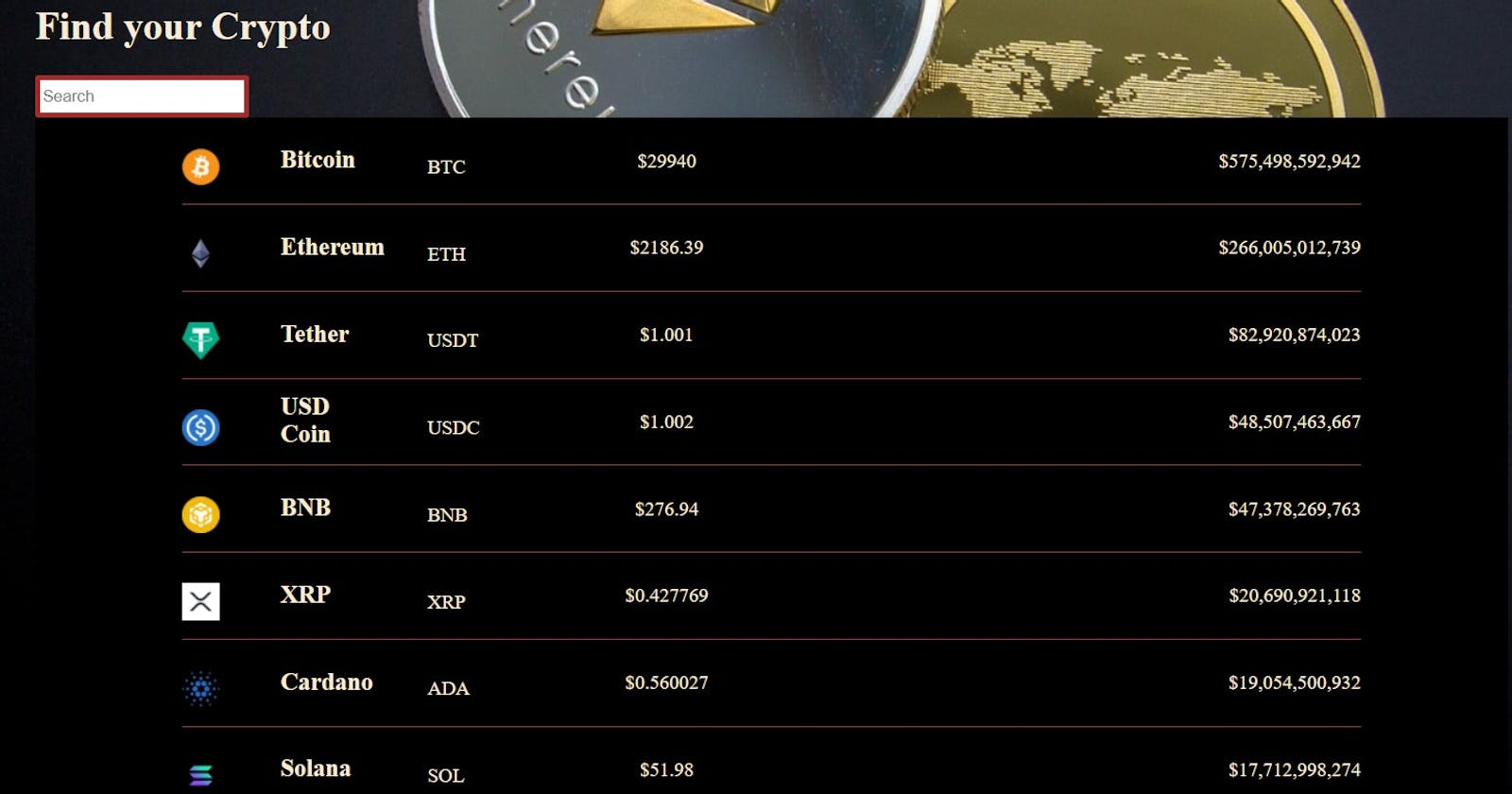
you can see the searchbar and the coins listed but not organized like the below image

we need to add style to it to give the site a proper look. you can add yoour own custom css in the index.css file or you can just copy the css I have applied from my github repo-https://github.com/nibedita-behera/Cry..
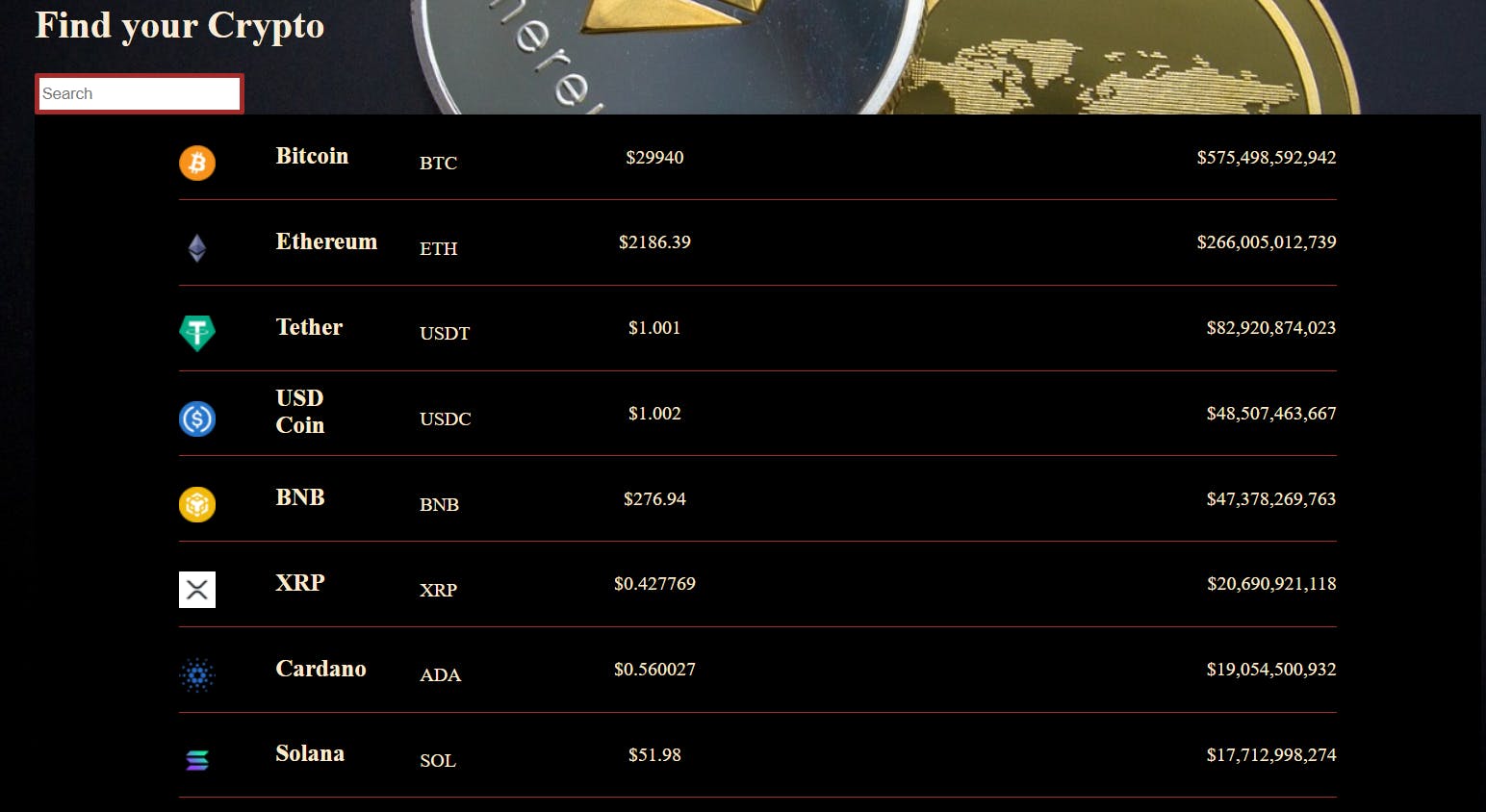
now run your project. Hurray your project is done !!!

you can search any crypto coin in the search bar and see the current price and volume.
Like this you can use other APIs in your react project. If you come till the end I am sure you have enjoyed it. Please comment down if you are facing any error in the project.
Happy Coding!!!
#thw-web-apps